타입스크립트에서는 여러가지 유틸리티 타입을 제공해 줍니다.
잘 사용하게 되면 이미 선언한 타입들에서 입맛에 맞게 원하는 타입만 입력받을수 있게 해주어 유용할 때가 있었습니다.
전체 유틸리티 타입중 자주 사용하는 것들 위주로 정리를 해보려 합니다.
Partial<Type>
타입의 모든 타입들을 optional로 만들어 줍니다.
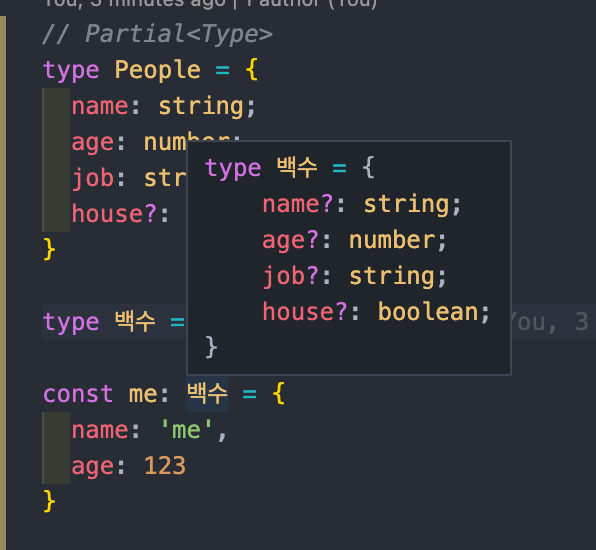
아래의 이미지와 코드에서는 type People에서 name, age, job은 필수 입력 요소입니다.
하지만 Partial로 인해 전부 optional property로 바뀐것을 확인할 수 있습니다.

// Partial<Type>
type People = {
name: string;
age: number;
job: string;
house?: boolean;
}
type 백수 = Partial<People>
const me: 백수 = {
name: 'me',
age: 123
}
Required<Type>
위에서 type people중 house는 optional 이였습니다.
아래 이미지에서는 Required로 인해 house가 필수 요소로 바뀐것을 확인할 수 있습니다.

// Required<Type>
type 결혼 = Required<People>
const thirtyFiveMe: 결혼 = {
name: 'me',
age: 35,
job: 'programmer'
} // Property 'house' is missing in type '{ name: string; age: number; job: string; }' but required in type 'Required<People>'.ts(2741)
Readonly<Type>
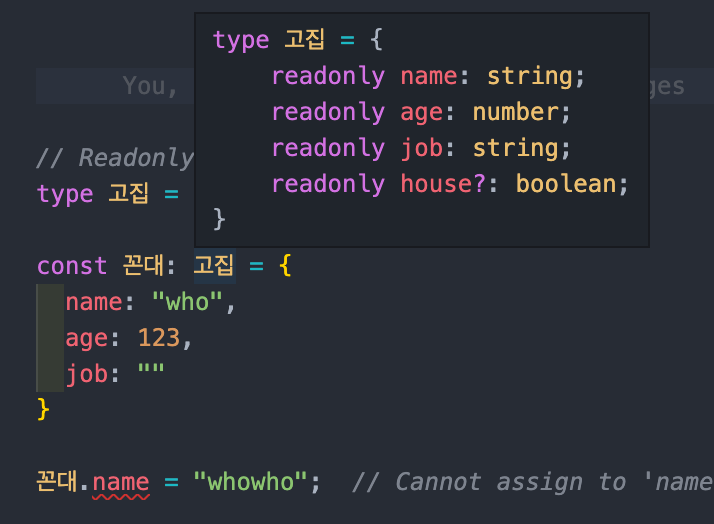
readonly를 이용하게 되면 모든 속성이 readonly로 바뀌게 됩니다.
해당 type을 가진 변수를 변경하려면 아래와 같이 변경할 수 없다고 보여주는 것을 확인할 수 있습니다.

// Readonly<Type>
type 고집 = Readonly<People>
const 꼰대: 고집 = {
name: "who",
age: 123,
job: ""
}
꼰대.name = "whowho"; // Cannot assign to 'name' because it is a read-only property.ts(2540)
Pick<Type, Keys>
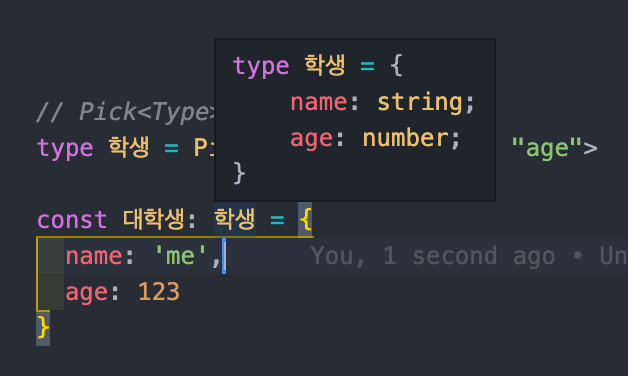
pick은 type 파라미터에서 keys로 입력받은 친구들만 선택해줍니다.
Pick<People, "name" | "age"> 를 통해 학생 type은 name, age만 가지게 되는것을 확인할 수 있습니다.

// Pick<Type>
type 학생 = Pick<People, "name" | "age">
const 대학생: 학생 = {
name: 'me',
age: 123
}
Omit<Type, Keys>
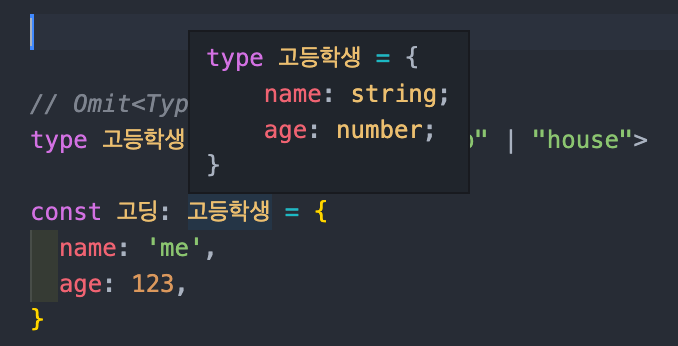
omit은 type 파라미터에서 keys로 입력받은 친구들만 삭제해줍니다.
Omit<People, "job" | "house"> 를 통해 학생 type은 name, age만 가지게 되는것을 확인할 수 있습니다.

// Omit<Type>
type 고등학생 = Omit<People, "job" | "house">
const 고딩: 고등학생 = {
name: 'me',
age: 123,
}
https://www.typescriptlang.org/docs/handbook/utility-types.html
Documentation - Utility Types
Types which are globally included in TypeScript
www.typescriptlang.org
'Frontend > Typescript' 카테고리의 다른 글
| Typescript class 🏛 (0) | 2022.04.19 |
|---|---|
| Typescript 사용 이유 (0) | 2022.03.23 |
| Typescript enum, enum vs object (0) | 2022.03.23 |
| Typescript type vs interface (0) | 2022.03.23 |
| Typescript '<variable>' is declared but its value is never read. (0) | 2022.03.02 |