728x90
반응형
css의 속성중에 box-sizing은 요소의 넓이와 높이가 계산되는 방식에 변화를 줄 수 있습니다.
box-sizing을 border-box로 주게 되면 css 속성중 설정한 width, height으로 태그가 고정되게 됩니다.
padding과 border-width를 키워도 해당 태그는 width와 height으로 고정됩니다.
box-sizing을 content-box로 주게 되면 padding과 border-width를 제외한 컨텐츠 들만 설정된 width와 height의 값을 가지게 됩니다.
아래의 코드를 보겠습니다.
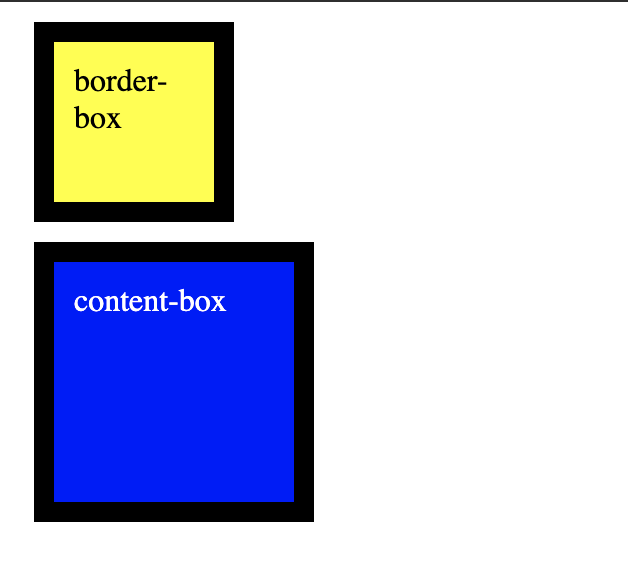
코드의 실행 결과는 아래의 이미지 입니다.
<div class="border-box">border-box</div>
<div class="content-box">content-box</div>
<style>
.border-box {
box-sizing: border-box;
display: flex;
width: 100px;
height: 100px;
background-color: yellow;
margin: 10px;
padding: 10px;
border: 10px solid black;
}
.content-box {
color: white;
box-sizing: content-box;
display: flex;
width: 100px;
height: 100px;
background-color: blue;
margin: 10px;
padding: 10px;
border: 10px solid black;
}
</style>border-box의 총 width는 100px 입니다.
content-box의 총 width는 140px이 됩니다.
border(10px) + padding(10px) + 100px + padding(10px) + border(10px)

피그마로 디자인 시안을 받은경우 box-sizing: border-box를 미리 디자인 시안에 나타난 대로 주어 혼란을 방지할 수도 있습니다.
https://codepen.io/woobottle/pen/LYOXNdv
box-sizing
...
codepen.io
728x90
반응형
'markup > css' 카테고리의 다른 글
| css float (2) | 2022.03.02 |
|---|---|
| css display: flex, flex: 1 (0) | 2022.03.02 |
| display: block, inline, inline-block, none (0) | 2022.03.01 |
| css reset (0) | 2022.02.08 |
| css로 삼각형 만들기 (0) | 2022.02.07 |