css white-space 속성은 연속된 빈칸들에 대한 제어와 개행 문자에 대한 처리를 어떻게 할지에 대한 속성입니다.
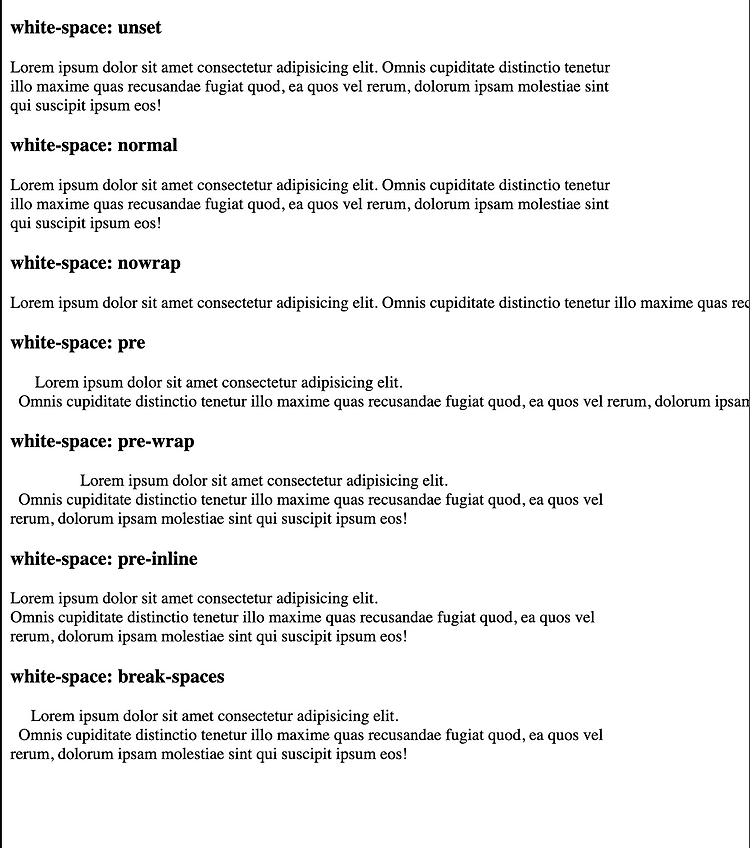
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
하나씩 설명하겠습니다.
white-space 속성은 필요할때마다 문서 참고하여서 적용하시는게 건강에 좋을것 같습니다.
normal
연속된 공백을 하나로 합칩니다. 개행문자도 다른 띄어쓰기들과 동일하게 처리합니다.
줄이 길어지면 줄바꿈을 해줍니다.
nowrap
연속된 공백을 합치고, 줄바꿈은 <br> 태그로만 가능합니다.. 부모요소의 크기또한 무시합니다.
pre
연속된 공백을 적용해 줍니다. 줄바꿈은 개행문자와 <br>태그로 가능합니다. 줄이 길어져도 줄바꿈을 하지 않습니다.
pre-wrap
연속된 공백을 적용해 줍니다. 줄바꿈은 개행문자와 <br> 태그로 가능합니다.
줄이 길어지면 줄바꿈을 해줍니다.
pre-line
연속된 공백을 합칩니다. 줄바꿈은 개행문자와 <br>태그로 가능합니다.
줄이 길어지면 줄바꿈을 해줍니다.
break-spaces
pre-wrap과 기본적인 설정은 동일합니다.
다른점들은
* 연속 공백이 줄의 끝에 위치하더라도 줄을 바꿀 수 있습니다.
* 연속 공백의 중간과 끝에서도 자동으로 줄을 바꿀 수 있습니다.

https://developer.mozilla.org/ko/docs/Web/CSS/white-space
white-space - CSS: Cascading Style Sheets | MDN
CSS white-space 속성은 요소가 공백 문자를 처리하는 법을 지정합니다.
developer.mozilla.org
https://codepen.io/woobottle/pen/MWOZaJB
white-space
...
codepen.io
'markup > css' 카테고리의 다른 글
| css align-content, align-items, align-self (0) | 2022.03.03 |
|---|---|
| css vertical-align (0) | 2022.03.02 |
| css float (0) | 2022.03.02 |
| css display: flex, flex: 1 (0) | 2022.03.02 |
| display: block, inline, inline-block, none (0) | 2022.03.01 |